Layout
CSS Shapes
A demonstration of the CSS Shapes and clip path features. Includes various images that are clipped in many different ways.
- Shape Outside
- Clip Path
- Hyphenation
Page size: A4
Side Notes
An education textbook layout showcasing how to use sidenotes.
- Sidenotes
- CSS Shapes
- MathML using MathJax, pre-rendering data
- JavaScript access to proprietary layout information
- Atomatic QR codes for Links
- Page Floats
Page size: A4
Regions
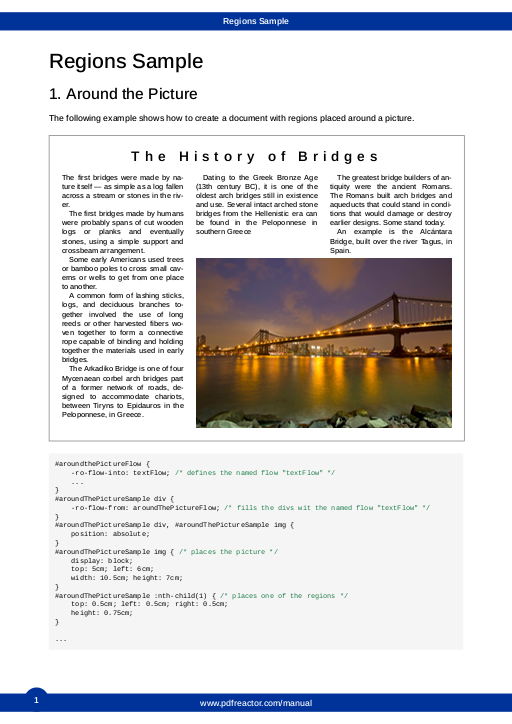
A demonstration of the regions layout feature. Includes various use cases, e.g. positioning regions around images and into shapes.
- Regions
- Automatic Hyphenation
Page size: A4
Multi-Column
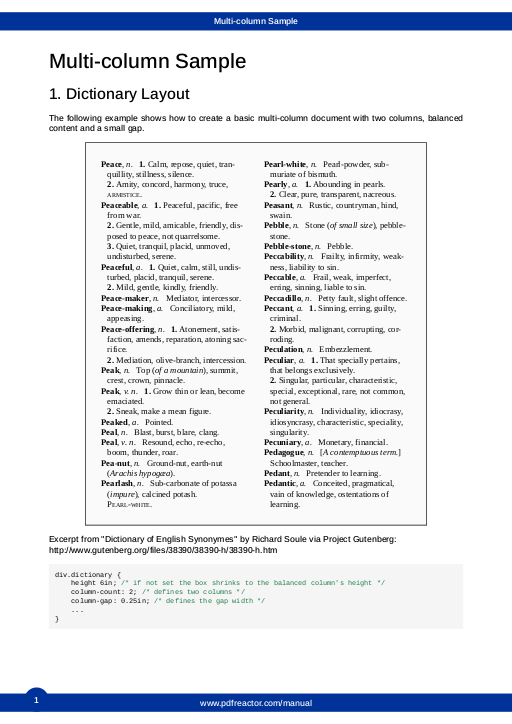
A demonstration of the multi-Column layout feature. Includes various use cases, e.g. a dictionary or a restaurant menu.
- Multi-column
- Column Spanning Elements
- Automatic Hyphenation
- Baseline Grids
Page size: A4
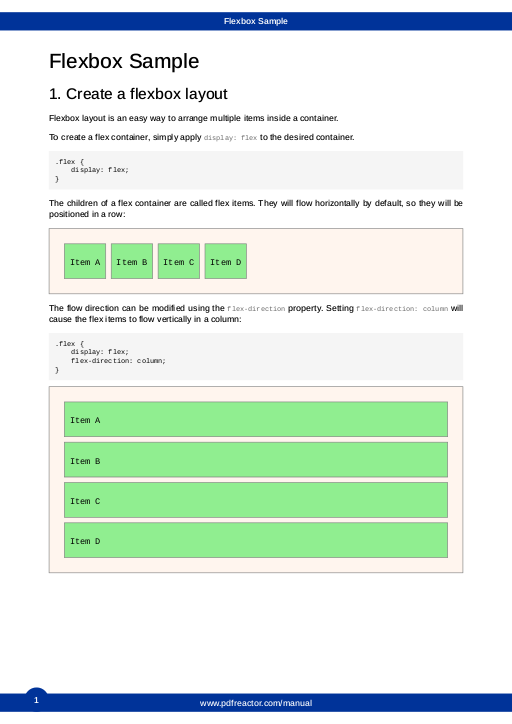
Flexible Box Layout
A demonstration of how flexible box layout can be used to arrange multiple items inside containers, let them flow in rows or columns and how they interact with page breaks.
- Flexbox
Page size: A4
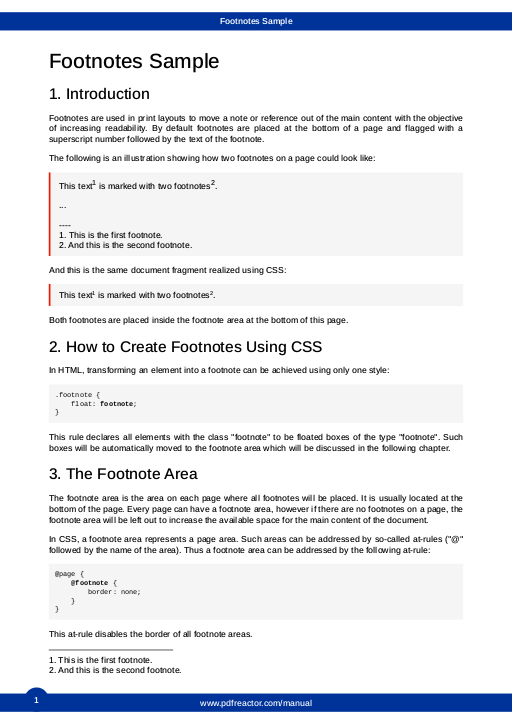
Footnotes
Demonstrates the usage of CSS3 footnotes in HTML documents.
- Footnotes
Page size: A4
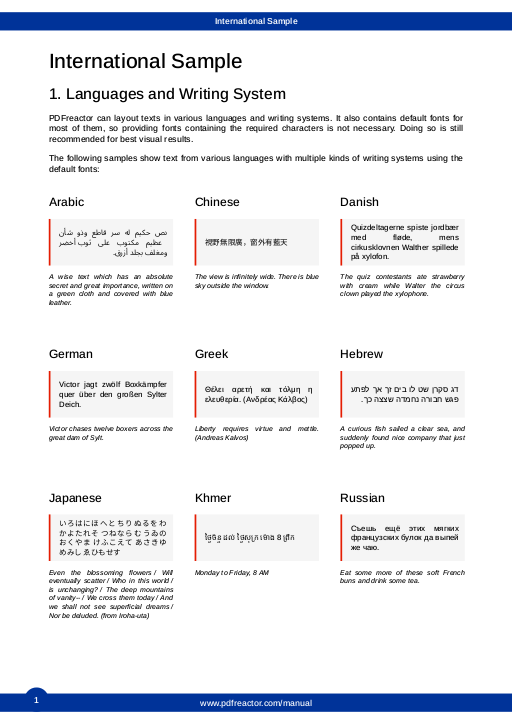
Internationalization
This document demonstrates the rendering capabilities of different writing systems and Unicode characters.
- Bi-directional Text
- Mixed Content
- Automatic Arabic Shaping
Page size: A4
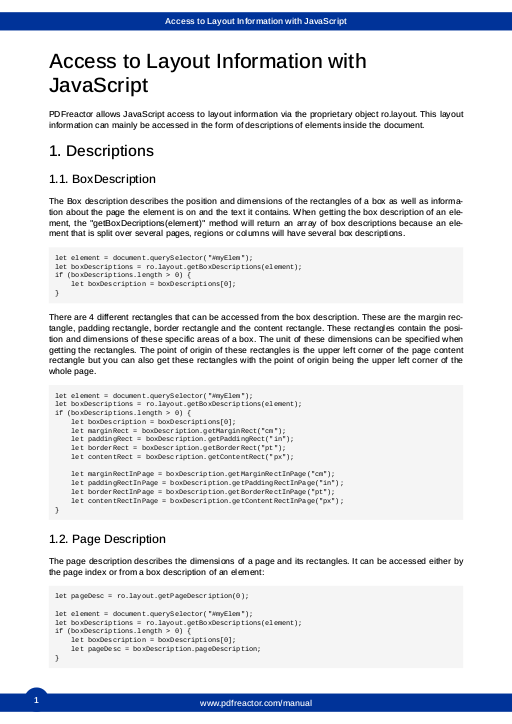
Layout Introspection
A guide on how to use PDFreactor’s proprietary JavaScript to retrieve precise information about the document’s layout during a conversion. This allows for highly adaptive and dynamic layouts.
- JavaScript
- Access Layout Information During Runtime
- ro.layout Object
Page size: A4
Text Layout
This document demonstrates advance text layout and rendering functionalities.
- Ligatures
- Consistent Visual Size for Mixed Fonts
- Adapted Line Breaking
Page size: A4